Adding a ‘tweet’ button to MyCouncillor posts allows visitors to your site to tweet stories that they find particularly interesting. This is a valuable opportunity to reach new audiences, as those who ‘follow’ the people who read your posts will not necessarily be known to you, or even political.
ALDC will shortly make tweet buttons a default part of the ‘New Post’ architecture in MyCouncillor. However, as an interim work-around, the following method will allow the button to appear.
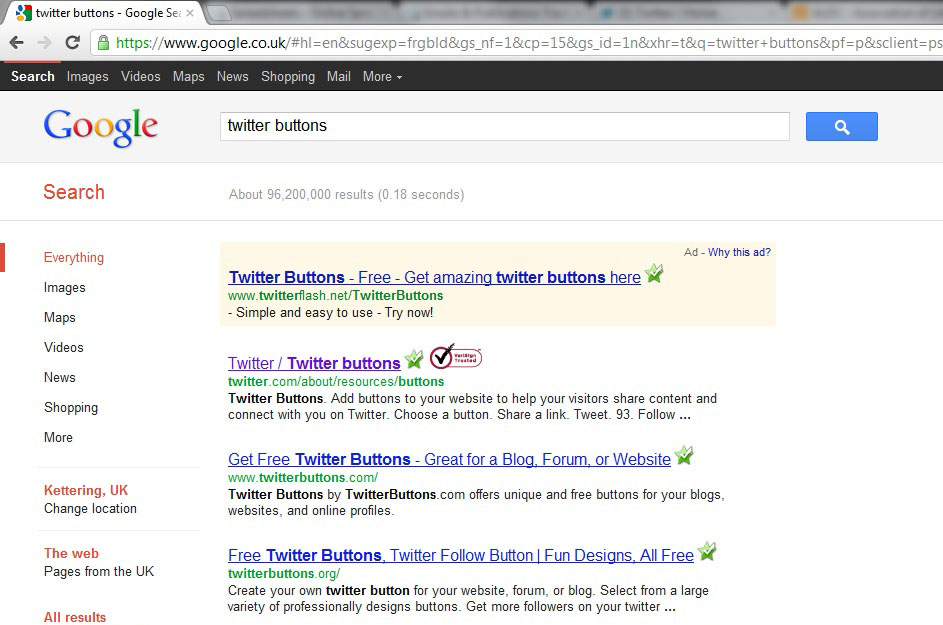
The first step to take is to Google ‘twitter button’ and find the link to the official Twitter site (see below)

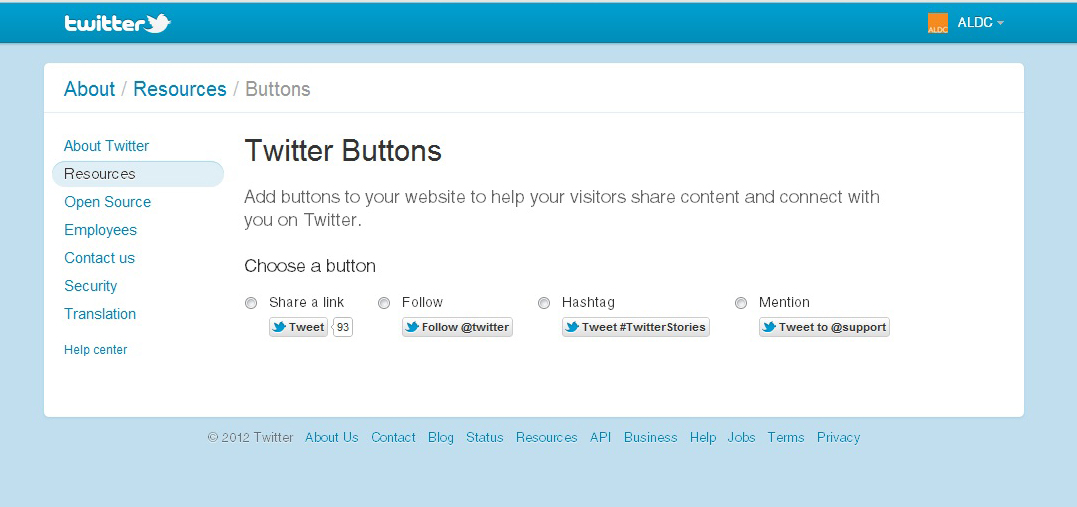
The Twitter site presents with four different options, for the four different buttons that are available. This guide takes you through the first of those options (‘share a link’), although the remaining three lead to a very similar drop-down menu and are intuitive to use once you have become familiar with this process.

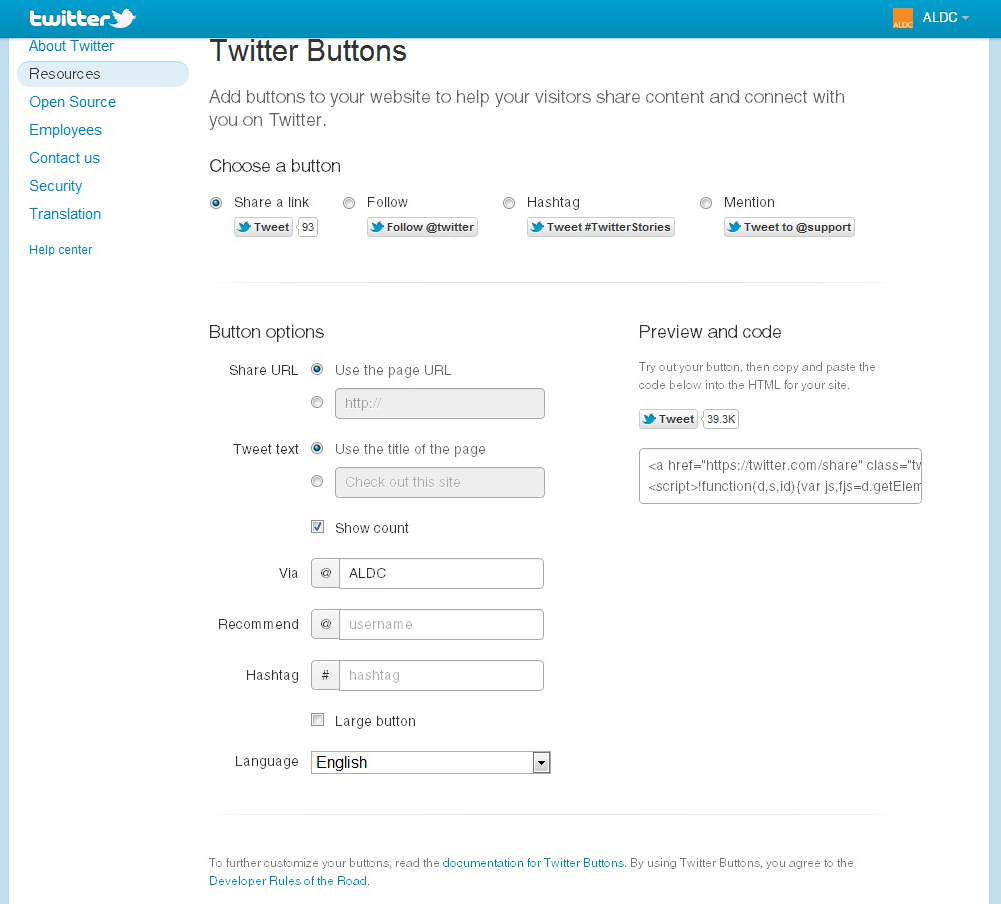
Selecting ‘share a link’ leads to the drop-down menu that you see displayed below. There are a number of options available for customisation, but our advice is to keep things simple and add the button as-is. You will see on the right-hand side of the screen, that a HTML code has appeared in the ‘Preview and code’ box (see below):

Using your mouse, highlight the code within the ‘Preview and code’ box and either right-click and select ‘copy’, or use the keyboard shortcut ‘[ctrl] and [c]’, to copy the code to your clipboard.
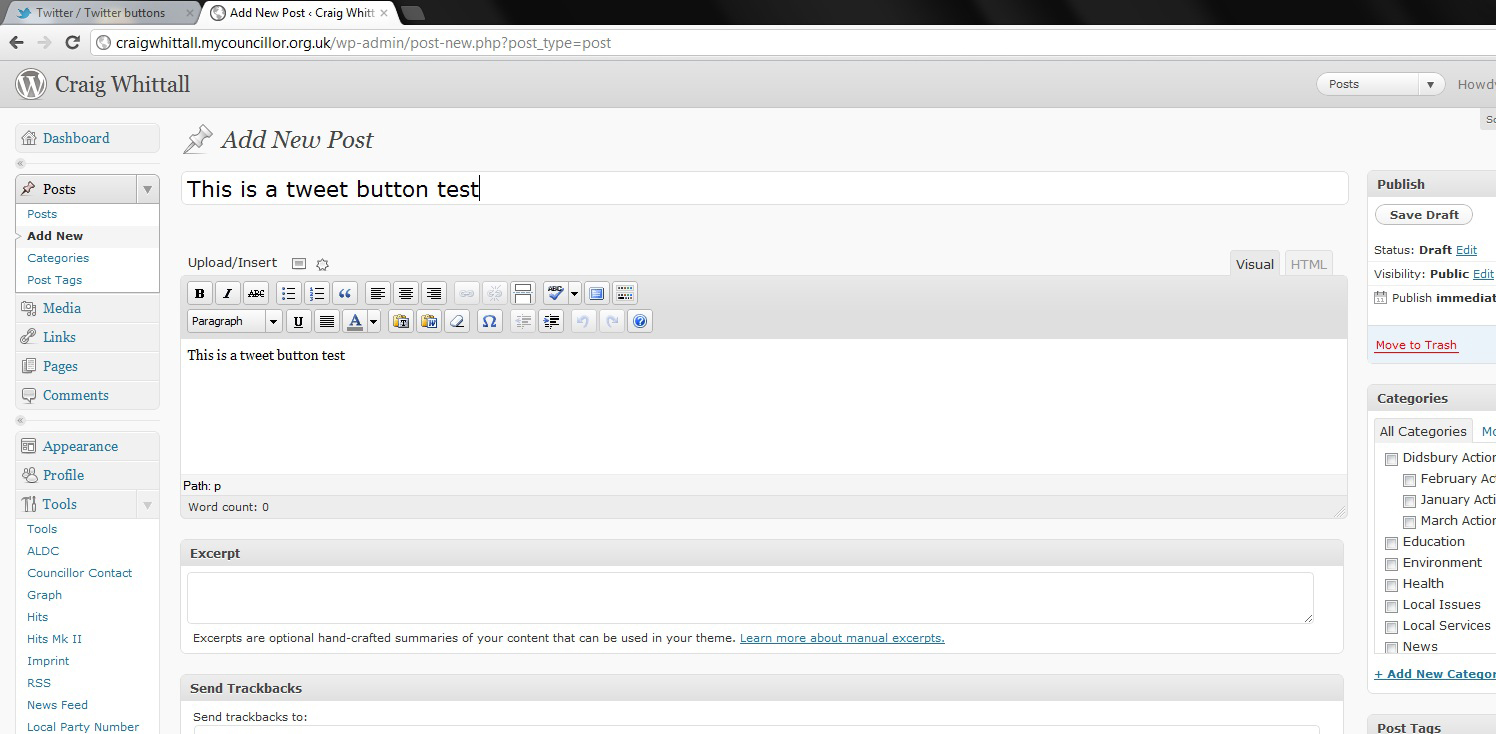
You now have the tweet button code on your clipboard (this can easily be stored on a Word doc or Notepad for future use). At this point, the process follows the usual MyCouncillor routine of opening a ‘New Post’ and writing your copy. In the example below, I have written the story of my ‘Tweet Button Test’ and am now ready to add the button to the end of my post:

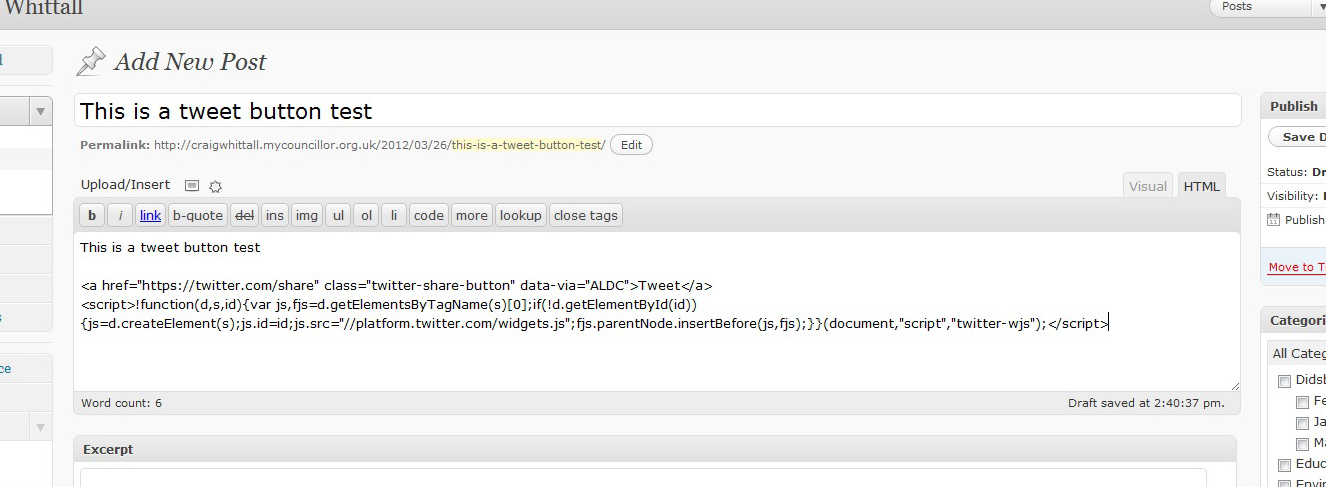
Notice on the right-hand side of the ‘New Post’ box, that I have entered my text in the ‘Visual’ tab. In order to add the Twitter button, switch to the ‘HTML’ tab, and paste (either right-click and select ‘paste’, or use the ‘[ctrl] and [v]’ shortcut) the twitter code at the end of the post (see below):

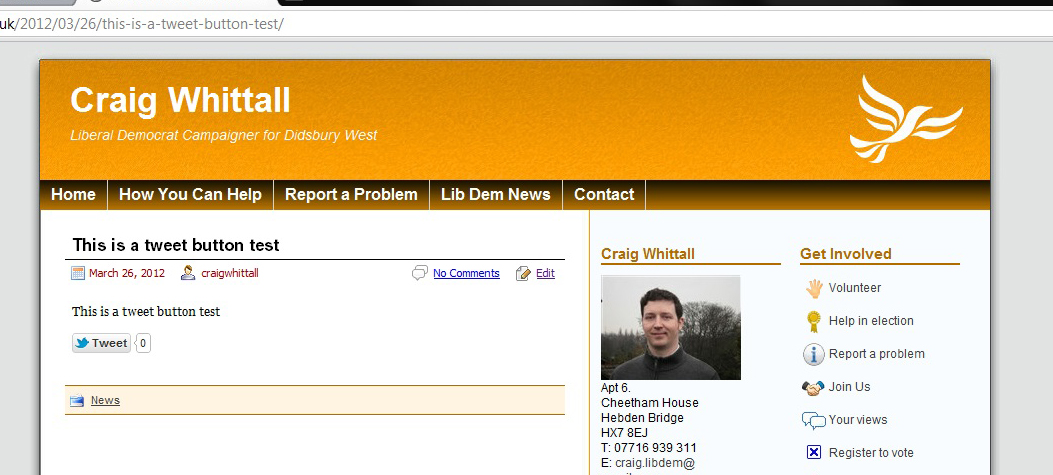
When done, ‘Publish’ the article and the story and tweet button should appear on the final story:

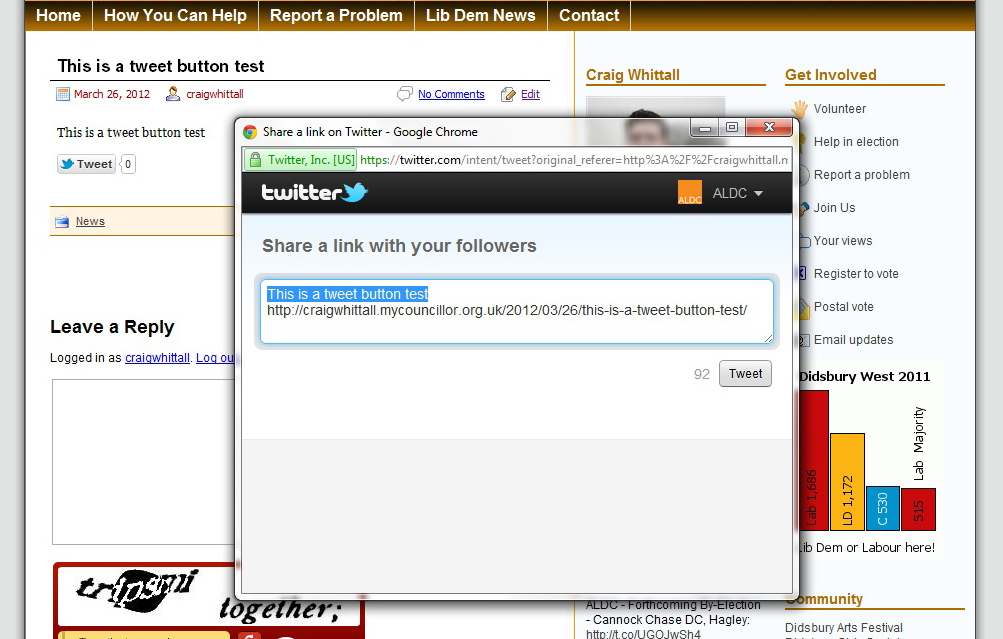
This publishes the button and, when someone following your posts wants to tweet what they have seen, they hit the button and are linked through to their personal twitter accounts with a pre-populated tweet.

Again, we will shortly be building tweet buttons into the default ‘New Post’ part of MyCouncillor. In the meantime, this process is simple and intuitive, and we strongly recommend using this work-around immediately in order to better integrate MyCllr sites with Twitter as quickly as possible.
Any further questions and comments can be directed to me by email at craig.whittall@aldc.org
Craig Whittall
Communications Officer